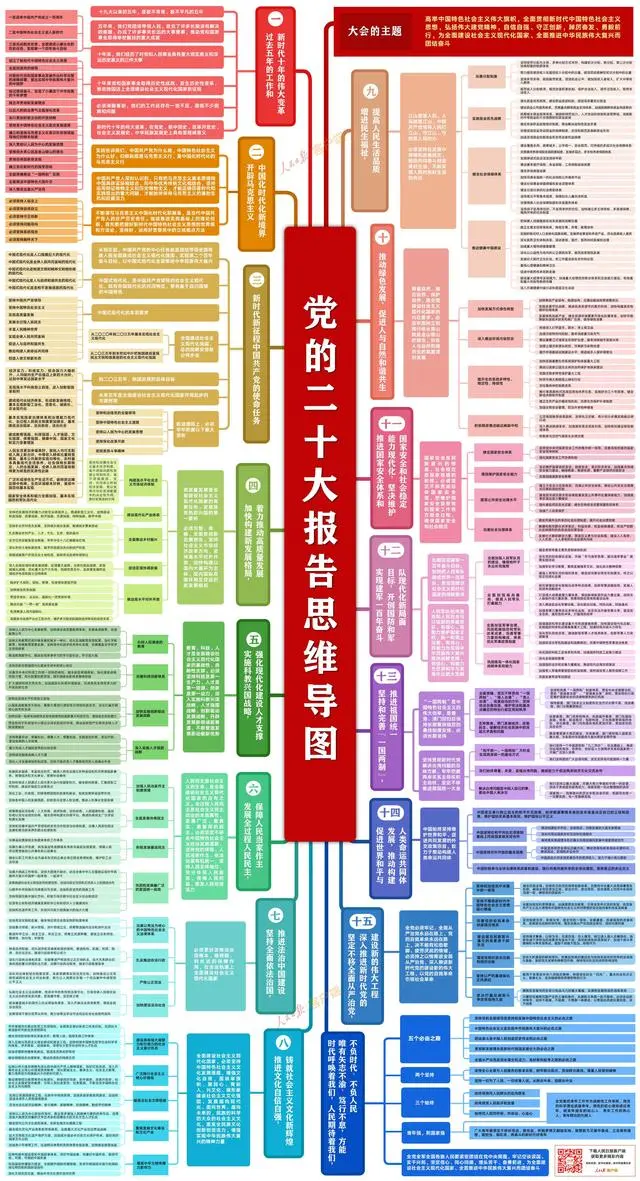
党的二十大报告思维导图
中国共产党第二十次全国代表大会是在全党全国各族人民迈上全面建设社会主义现代化国家新征程、向第二个百年奋斗目标进军的关键时刻召开的一次十分重要的大会。大会主题是:高举中国特色社会主义伟大旗帜,全面贯彻新时代中国特色社会主义思想,弘扬伟大建党精神,自信自强、守正创新,踔厉奋发、勇毅前行,为全面建设社会主
《美国的霸权霸道霸凌及危害》报告
美国的霸权霸道霸凌及其危害
2023年2月
目录
序言
一、肆意妄为的政治霸权
二、穷兵黩武的军事霸权
三、巧取豪夺的经济霸权
四、垄断打压的科技霸权
五、蛊惑人心的文化霸权
结束语
序言
美国在经历两次世界大战和冷战成为全球头号强国后,更加肆无忌惮,粗暴干涉别国内政,谋求霸权、维护霸权、滥用霸权,大搞颠覆
微信怎么一个手机号注册两个账号
2月3日消息,微信平台显示,使用同一手机号注册辅助账号的功能已全量开放。据了解,已绑定手机号、已开通微信支付、注册时间超过一定时长且当前账号无安全风险的微信账号可以辅助注册一个新微信账号。辅助账号与原微信账号在聊天、通讯录和朋友圈等基础功能均无差异。
早在去年的时候微信就已经在小规模地灰度测试该功能。
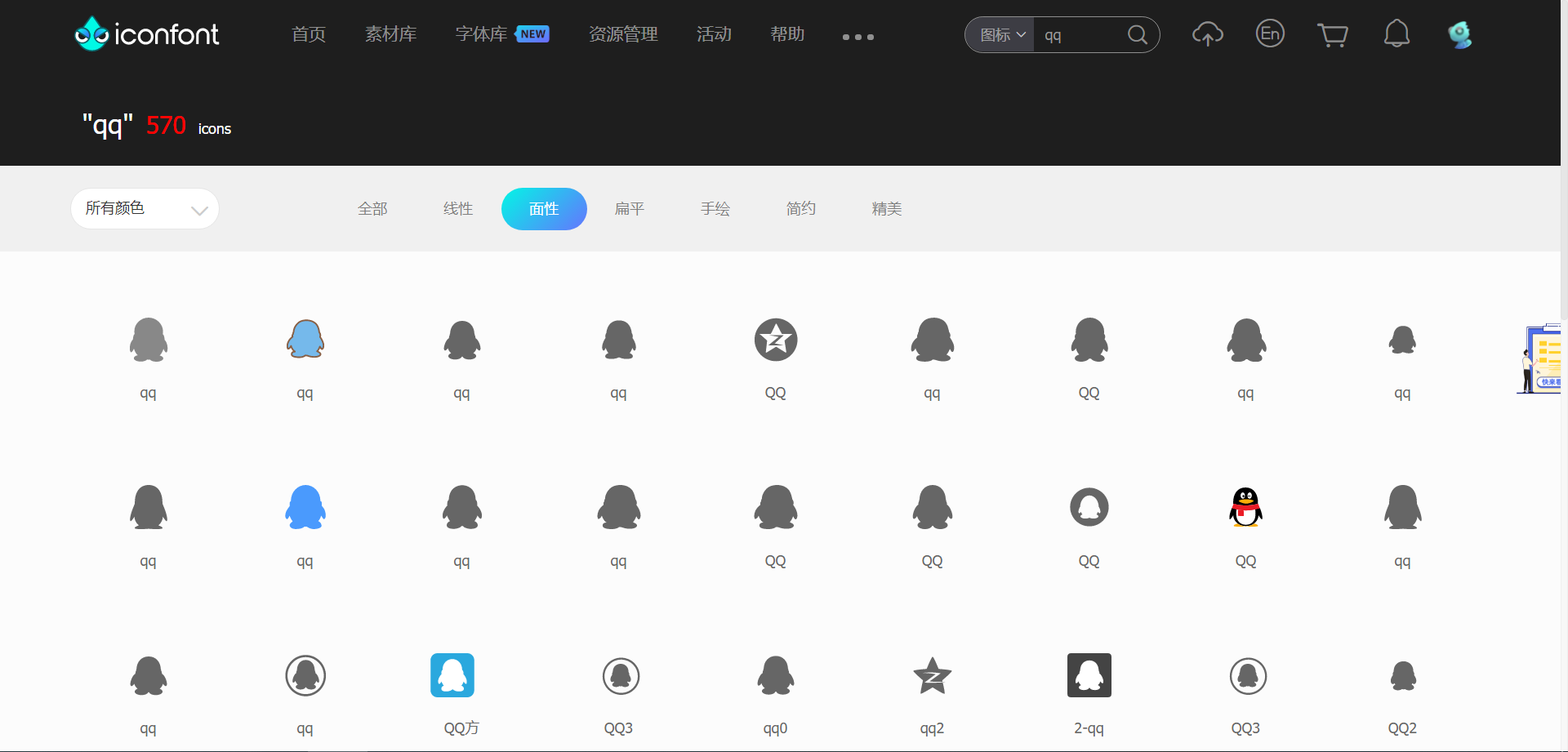
使用阿里巴巴矢量彩色图标库教程
之前写过《阿里巴巴图标库使用方法》,该方法是针对线性图标的方法,但是如果需要使用到漂亮的彩色图标,那么得使用一下方法了,以QQ彩色图标为例:
一、选择和添加彩色图标
二、点击图标上的编辑修改图标重命名,以防和其他线性等图标重名
三、下载压缩包到后传到主题目录下,
四、拷贝项目下面生成的 @font-face放到需
锦屏县城“历史”的变迁
现在的锦屏县城,以前叫王寨。民国3年(1914)1月锦屏县城由铜鼓搬迁至“王寨”,县城搬到王寨后,“三江”等地人士提议将锦屏县名更称“三江县”,以与以木材贸易为主的林业经济繁荣的现实相符合,后来因与广西壮族自治区早已有的三江县同名,最后还是决定继续沿用“锦屏”一名。
锦屏的故事从这里开始,记得我小时候做梦都想的
非插件实现网站打赏功能
百度了很久,想在这个Kubrick制作的wordpress经典默认主题default1.72上添加分享和打赏的功能,使用了网上那个集合了点赞、分享、打赏、海报功能的插件,但是不知道为什么,估计是和这个原始主题冲突或者和我添加的其他功能冲突,所以安装上去后点击分享等按钮都没有弹出效果。最后在张戈(zhang.ge)上找到了《分享张戈博
鹬蚌相争,渔翁得利
一天,蚌趁着天晴,张开两片硬壳,在河滩上晒太阳。有只鹬鸟见了,快速地把嘴伸进蚌壳里去啄肉。蚌急忙把硬壳合上,钳住鹬的嘴不放。鹬鸟啄肉不成,嘴反被钳住,便威胁蚌说:“好吧,你不松开壳就等着。今天不下雨,明天不下雨,把你干死?”蚌毫不示弱地回敬说:“好吧,你的嘴已被我钳住。今天拔不出,明天拔不出,把你饿死