本人的博客网站旅程
该页面已经同步更新到龙哥独立历程页面:About.blog
本人网页+博客旅程:
1、大一时受到同宿舍的舍友影响,开始接触网页制作(主要是frontpage),在国外申请到一100M的免费空间,建立静态html网页,内容全部关于徐志摩的,结果被高中同学说不知道是我的网页还是徐志摩的网页。。。。。,但是还是很高兴的,因为我真正地接
弘一法师
1918年,杭州西湖边,弘一法师跟日本妻子在做最后的告别。妻子见他终于肯来见自己一面,痛苦地喊了一句,书同。 请叫我弘一,弘一法师答道。 妻子又问,弘一法师,请告诉我什么是爱? 他回答,爱就是慈悲。
妻子喃喃道:慈悲对世上,为何独独伤我。 李叔同再不做声,把所有财产全部留给妻子,乘船而去。
半世繁华半世僧,世
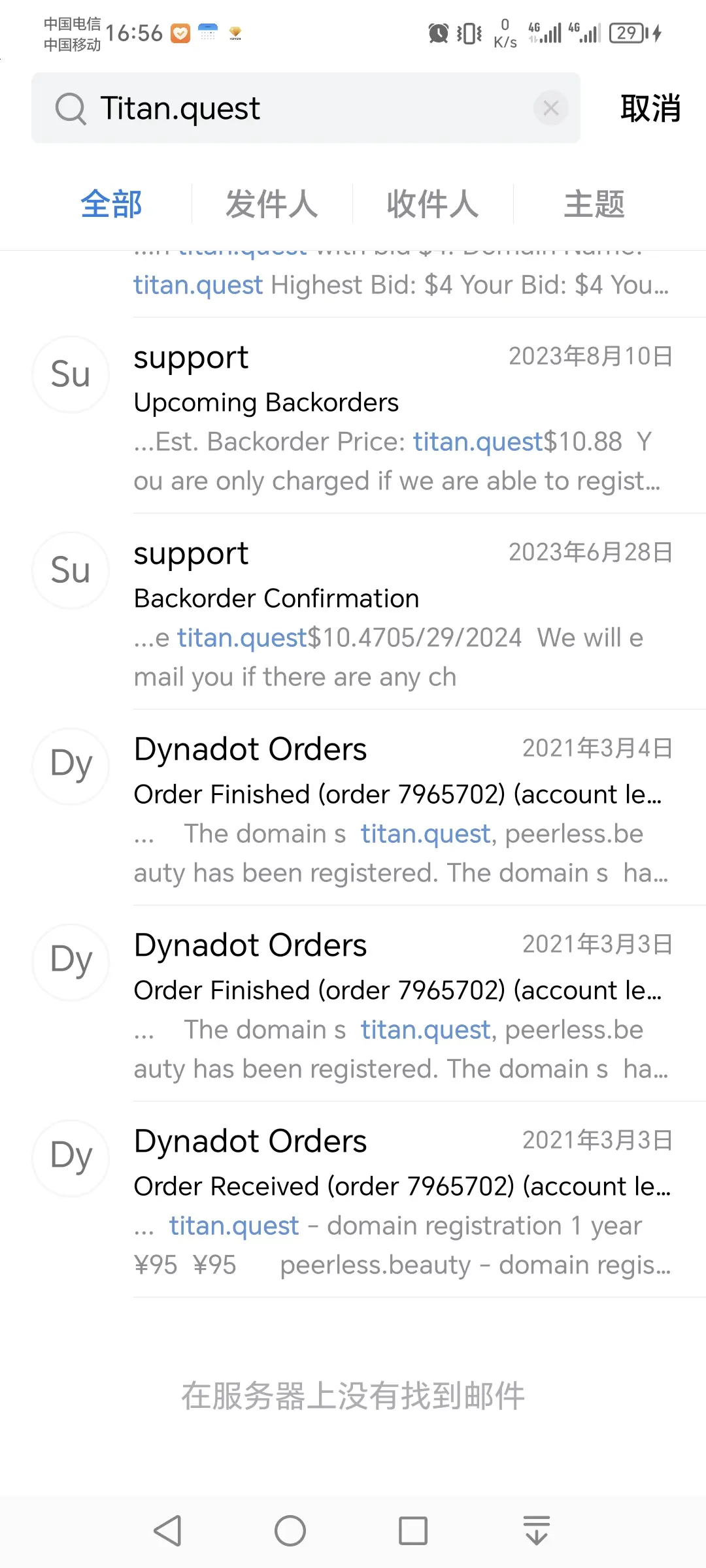
域名Titan.quest失而复得
2021年3月3日,.quest后缀开放在dynadot抢注,得标Titan.quest,注册价是95元,当初脑袋发热或者冷静,所以又提交了删除域名,结果一删除后就被老外给注册了。删除其实挺后悔的,不是因为被老外注册,而是自我感觉很可惜。
直到2023年,持有人过期不续费,我在sav.com以及hexonet提交抢注,但是不知道为何,被国人在namesil
《赫舞飞扬》主题移植完成
终于把赫舞飞扬主题移植过来差不多了,名字就叫赫舞飞扬,那位博友的博客名。其实只是在default1.7.2上修改,只用了三张图片,即banner.jpg,bg.jpg,bottom.jpg。其他的都是根据需要微调。
一开始用单页主题default1.7.2(aword.press)进行修改,大体效果达到了,但是感觉这个主题单页不好看,所以最后又搞成了两栏。
同
about.blog重新上线
由于前段时间迁移服务器造成很多站的数据库丢失,包括about.blog,还好about.blog数据不是很多,只是可以很多博友的留言都丢了!而且当初为了上线,首页使用了一个自建的模仿的page页面,然后链接到发布的文章,内容纯手工添加,所以内容都在。
既然这次丢了,那么就得重新开始,因为以前首页添加一次文章,然后再发表文章
国家金融监督管理总局关于印发金融机构涉刑案件管理办法的通知
国家金融监督管理总局
关于印发金融机构涉刑案件管理办法的通知
金规〔2024〕12号
各金融监管局,各政策性银行、大型银行、股份制银行、外资银行、直销银行、金融资产管理公司、金融资产投资公司、理财公司,各保险集团(控股)公司、保险公司、保险资产管理公司、养老金管理公司,各金融控股公司:
&
打算移植个心念念的PJblog主题
旧电脑打不开了,应该是显卡坏了,由于主板是集成显卡,而且有点问题,所以之前买了个独立显卡备用的,后来拆下来后放哪里忘了,估计被丢到哪里了。这次电脑完全打不开,电脑也没任何的报警声音,所以也无从自己修。因为考虑到维修电脑成本太高,所以在网上买了个硬盘读取设备把拆下来的硬盘搞成了移动硬盘,把里面以前收
悲催的这几天
由于担心某个网站被百度出卖,因为那个网站用了百度统计的服务,所以一直想建个自己的网站统计分析网站。在大佬论坛发帖后,有坛友推荐umami,于是研究起了这个统计分析系统。
网上很多安装方法都试过了,以失败告终。最后在群里大佬的指点下,通过docker成功安装了umami,一切不错,但是由于是docker,所以我不会修改统计
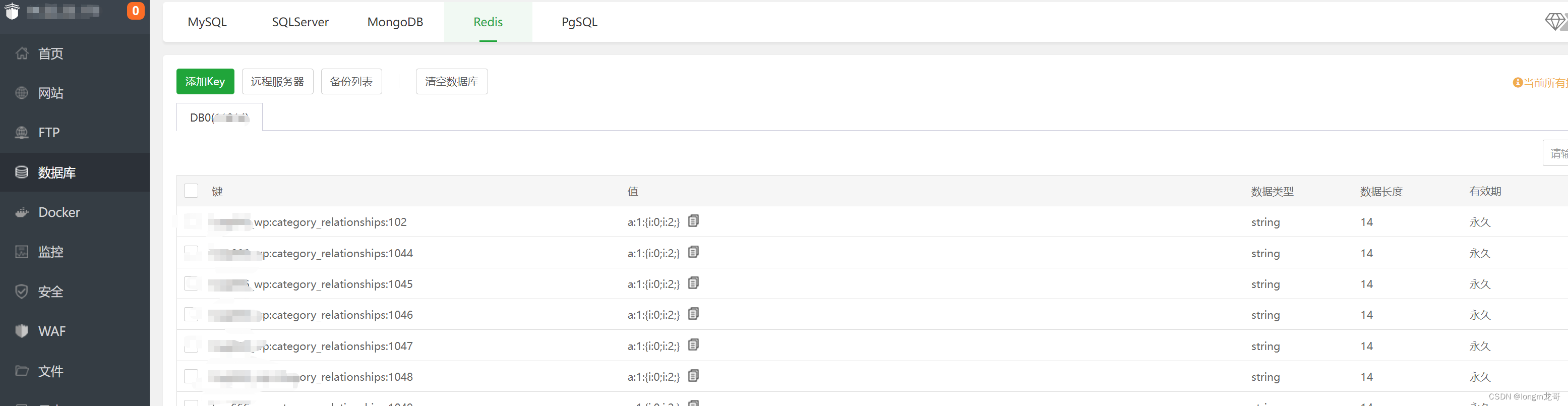
WordPress轻松配置Redis缓存加速指南
一、Redis是什么?
首先,我们要了解一下Redis是什么玩意儿。WordPress采用的是动态数据库查询技术,也就是说,每当用户访问你的网站的文章或页面时,都需要向数据库发送一次查询命令,数据库再返回相应的查询结果(不考虑任何缓存技术)。问题在于,当访问量激增时,这种频繁的数据库查询会成为网站速度的绊脚石。如果你的
百度图片去除水印的简单方法
在百度上搜索内容的小伙伴们经常遇到,特别是一些图片都被百度打上了水印,可能很多小朋友的做法是下载下来,然后剪切掉水印,虽然这个方法不错,但是如果水印的地方刚好是在图片重要内容部位,那么剪切掉灰很影响图片。现在龙哥介绍偶尔操作发现的简单去除百度水印的方法。
比如,如果图片地址是:
https://bkimg.cdn.bceb










哈哈,一样的。稀里糊涂已半生!