Pjblog已消失在博客历史的长河
今天想起十多年前用pjblog的时候,修改过一个很不错的主题,想再去pjblog论坛看下当初上传的主题文件,想下载下来再移植到wordpress来,但是发现想不起官网是啥了,网上搜索了半天,才看到官网是:PJhome.net,论坛是:bbs.pjhome.net,确实是。这就是论一个域名的重要性,就像f2blog的官网是:f2blog.com,我一输入就是,
超完整Unicode字符列表
代码 显示 描述
U+0020 空格
U+0021 ! 叹号
U+0022 " 双引号
U+0023 # 井号
U+0024 $ 价钱/货币符号
U+0025 % 百分比符号
U+0026 & 英文“and”的简写符号
U+0027 ' 引号
U+0028 ( 开 圆括号
U+0029 ) 关 圆括号
U+002A * 星号
U+002B + 加号
U+002C , 逗号
U+002D - 连字号/减号
U+002E . 句号
U+002F / 由右上至左下
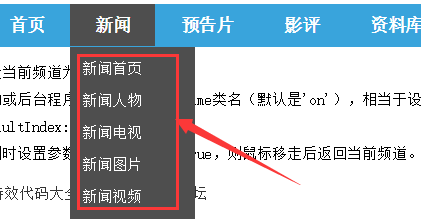
WordPress网站导航制作二级下拉菜单的方法
1.下载导航下拉菜单jquery特效基础包。点击下载 提取码: cme9
2.将下载的压缩包解压出来,将里面的jquery1.42.min.js和jquery.SuperSlide.2.1.3.js二个文件通过FTP工具上传到自己模板的js文件夹里;
3.在头部模板header.php里找到</head> 标签,将下的代码放到</head> 标签上面;(注意文件路径)
<scri
WordPress随机显示缩略图的实现方法
在我们开发制作WordPress主题中,大多都会做首页和列表页自动调用文章内第一张图片作为缩略图,如果文章内没有缩略图会显示默认缩略图,但是这样就会大量重复显示一张默认缩略图,很印象用户体验,下面这段代码正好解决WordPress文章随机显示缩略图,可以让文章缩略图随机显示,如果有缩略图就调用缩略图,没有缩略图会随机
电影《万里归途》小评之苹果手机
看了电影《万里归途》,场面总体感觉没有过多震撼的。让我好的印象最深的不是宗大伟玩轮轮枪的场面,也不是最后到达边境撤离点的场面,而是反zf头目要宗大伟承认其合法zf的时候,宗大伟说的:不干涉外国内政。总体感受不宜展开来陈述我的很多感想,就此一笔带过。
但是,最让人费解的是,为何一个重要的外交官的妻
WordPress主题添加简单自定义导航菜单方法
一个网站的导航菜单可能有顶部导航菜单、主导航菜单、底部导航菜单等。所以,在WordPress主题开发时,我们就要考虑到如何自定义这些导航菜单。下面我们看看WordPress主题开发自定义导航菜单方法。
第一步:注册创建自定义导航菜单
wordpress为我们提供了一个注册自定义导航的函数:register_nav_menus(),参数是一个
再次修改和使用wordpress经典主题default1.72(Kubrick)
厌倦了知更鸟的主题begin,结果冲动购买了justnews主题,虽然速度比begin快,但是总体结果主题体验很差。想来想去,又想到了wordpress经典主题default1.72(Kubrick),发现每次只要遇到无主题折腾的时候,总是想起这个初次见面就爱上的情怀主题,一个20年前的主题,确实太经典了!
2012年菜鸟的我曾经花了很大精
输入框input以及textarea等css标签:focus更改样式无效的解决办法
相信很多朋友都遇到输入框input以及textarea样式css标签:focus更改样式无效这个问题。
若希望实现input在触发焦点时更改样式,通常会想到使用:focus选择器,但当使用border去更改样式时,会发现失效了:
input[type=text]:focus{ border: 1px solid #AFECAB; }
这里是希望改成浅绿色边框,发现不起作用,也无关层









好久没有用过WordPress,虽然汉化…