按照分类 ‘‘网站源码’’ 的文章
怎么使用query调用WordPress同分类随机文章
query调用真的很方便也很强大。居于修改主题需要,所以尝试了传统方法《为博客添加同分类随机文章》,但是由于和原主题文章统计有冲突,所以网上查找了下,感觉不错,于是收藏之。
<ul>
<?php
$cat = get_the_category();
foreach($cat as $key=>$category){
$catid = $category->term_id; }
$args
wordpress如何获取当前文章分类数据
wordpress通过get_the_category函数获取当前文章分类数据,get_the_category()返回当前文章所属分类的数组集合。
用法:<?php get_the_category( $id ) ?>
参数:$id 文章id,默认是当前文章ID,类型为整数,可选
返回的值:数组
用法一、如果需要使用返回的分类目录下的某个值,需要指定数组索引。可以这样理解,一
wordpress按照浏览量调用文章代码
由于做网站需要,特意收藏了以下代码,wordpress按照浏览量调用文章代码:
<?
$args=array(
'numberposts'=>8,
'orderby'=>'meta_value_num',//按点击量排序
'meta_key'=>'views'
);
$rand_posts=get_posts($args);
foreach($rand_posts as $post){
setup_postdata($post);
?>
<li>
&l
the_excerpt()获取文章摘要去除p标签方法
今天又折腾了博客,发现头部<header.php>里多出几个css以及feed链接。而且主要是其中前面和后面都空一格,对于我这种美化控的人来说总是觉得不完美。最后发现是原主题自带代码作祟:
<?php if ( is_singular() ) wp_enqueue_script( 'comment-reply' ); ?>
<?php wp_head(); ?>
删除后果然没有了(删
关于伪元素的用法
现在网页前端设计真的太厉害了,十多年前很多都要使用图片或者js来实现,现在是要一些简单的代码就能达到很好的效果。最简单的就是二十年前wordpress经典默认主题Kubrick《wordpress主题Kubrick的历史》就是使用了阴影圆角图片达到了边框圆角效果而闻名。但是后来龙哥通过边框的圆角加阴影效果来完美实现了,详见《再次修改
HTML5网站音乐播放器源代码
最近发现我博客以前很多音乐不能播放了,使用了wordpress的插入媒体(视频),然后把视频地址改成音乐比如MP3的后,直接显示不出来,代码在网页里消失了。以下是目前支持的播放音乐源码:
<audio id="myAudio" controls style="width: 100%;">
<source src="music.mp3" type="audio/mpeg">
Your browser
WordPress全站伪静态加html后缀
WordPress全站伪静态,分别在分类列表页、列表分页、TAG标签、单页、文章页后加html后缀
WordPress全站伪静态方法一
效果展示
分类伪静态 www.域名.com/分类名-1.html
分页伪静态 www.域名.com/分类名-2.html
单页伪静态 www.域名.com/about.html
文章页伪静态 www.域名.com/分类名/127348.html
tag标签伪静态 www.域名.com/
WordPress过滤垃圾评论的几种有效方法
博客经常收到很多垃圾评论,当然也有一些中文的广告评论,大部分内容为“感谢分享”等这些垃圾的内容,且这些会被Akismet不放入垃圾评论中,我每次看到都会直接删除,还好不是很多和经常有。但是英文的垃圾评论就很多了。无法,我只能另求办法。以下是三种方法的优劣势比较。
一、使用Akismet插件(https://wordpress.org/plu
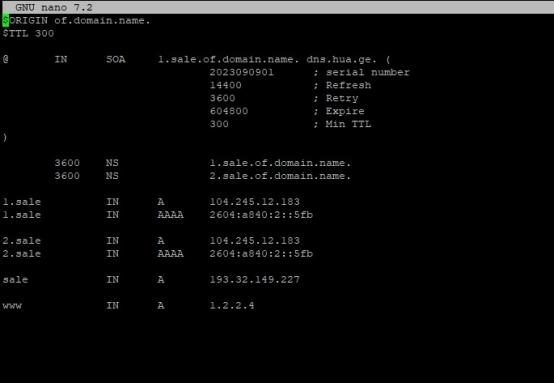
自建权威 DNS
本文案例
域名:of.domain.name
Dns:1.sale.of.domain.name
2.sale.of.domain.name
IP:104.245.12.183
2604:a840:2::5fb
实现目标
有配置 zone 的根据 zone 解析
未配置 zone 的(缺省值)统一响应为指定参数
用途
用于类似dan的域名贩卖逻辑,将需要贩卖的域名 DNS 指定为我们搭建的权威 dns 即
可利用权威 dns 的缺省