本方法前部分借用知更鸟内容,主要是放在博客里方便使用。阿里巴巴矢量图标库(Iconfont),与之前使用的 Font Awesome图标,有绝对的优势:
图标字体多
目前Iconfont大概有一百三十多万个,而Font Awesome只有600多,让你有更多的选择。
按需使用
Font Awesome不论你使用几个图标字体,都需要完整加载字体库(1M多),而Iconfont可以按你所需定制图标字体库,并且可以根据你的需要随时更改,目前主题必须的字体图标库只有100多K。
可以外链字体库
使用Iconfont图标字体,不一定要在本地加载,可以直接将生成的字体链接添加到主题中。
介绍完阿里巴巴矢量图标库的优势,下面开始具体使用方法:
一、首先登录阿里巴巴矢量图标库
二、新建图标库项目
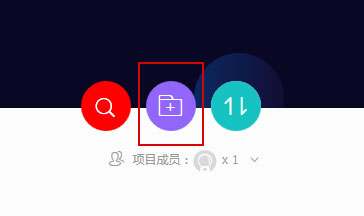
登录后,点击上面菜单中的图标管理→我的项目,点新建项目图标新建一个图标项目:
在弹出的窗口中输入相关信息,项目名称任意。
需要注意的是:
FontClass/Symbol 前缀中输入zm-
Font Family输入:zm
前后不能有空格,如图:
三、向图标项目中添加图标
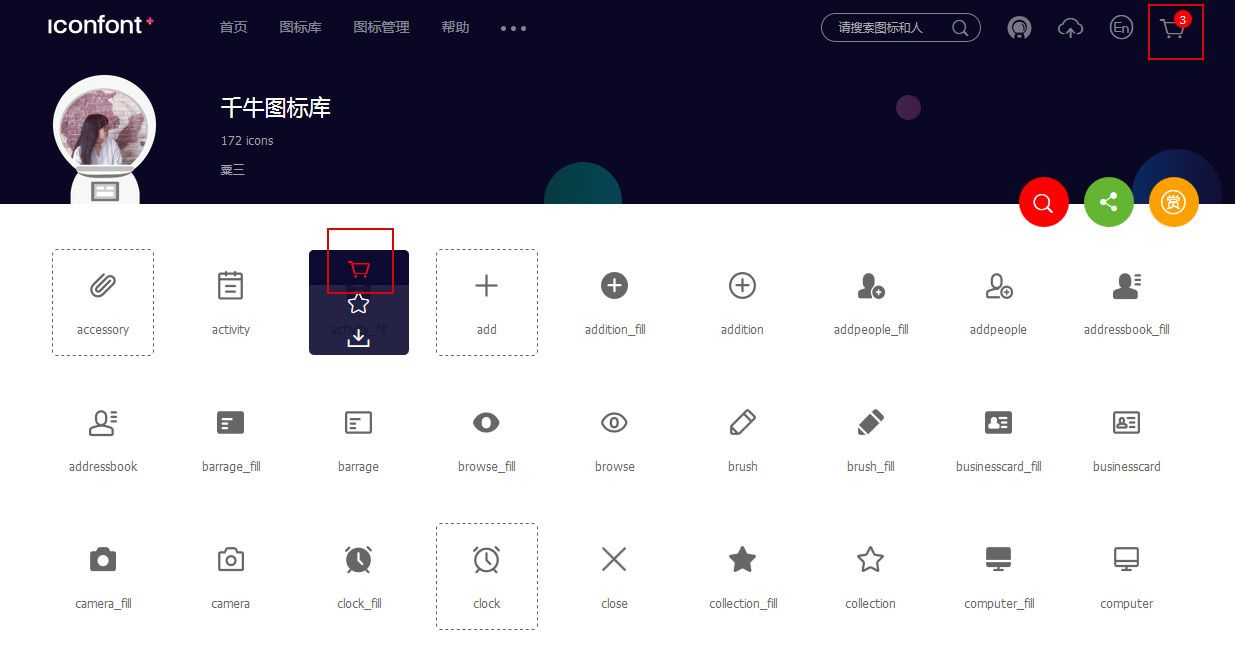
点击菜单上的图标库,进入一个图标库(注:主题不支持多色图标)。
用鼠标选择一个图标并点击上面的购物车图标,将图标添加到购物车中,如图:
已添加过的图标,会有个虚线框提示,右上角购物车图标上的数字,是在购物车中待添加到项目中的图标个数。
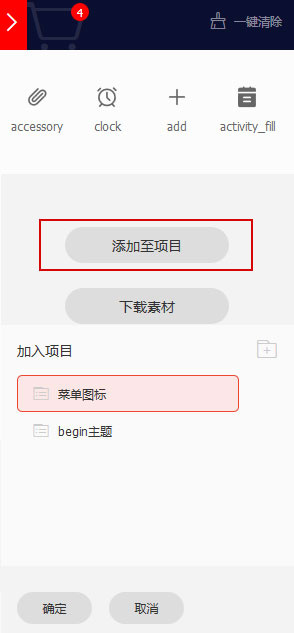
选择添加完图标,点击右上角的购物车图标,将添加在购物车中的图标添加到相应该项目中:
四、加载外链图标字体库
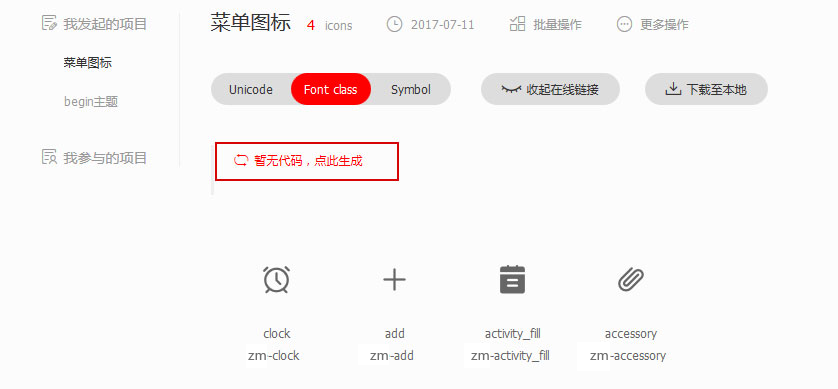
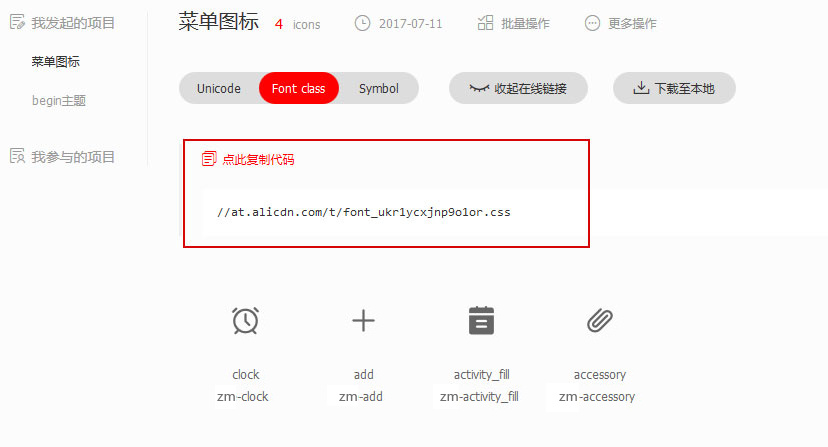
复制代码:
在<head></head> 添加复制过来的阿里巴巴字体css链接。
[mark_a]注意:每次项目里有图标增减,都要重新生成新的css地址和替换<head></head> 里面的css,要不然新增加的图标不会生效。[/mark_a]
网站增加图标
在网页相应位置添加字体代码<i class="zm zm-clock"></i>,其中红色部分为复制过来的图标代码。效果如下:
小图标效果:
提示:如果图标显示不出来,可以检查下网页里其他的css里是否定义了icon或者 after的样式,如果冲突了会影响显示或者样式美观。










博主你好!
申请互换友情链接!
建站常识网-http://nIzhIdaole.cn
同意的话,回复下,谢谢
不错,必须顶一下!
牛逼
主题很方便,可任意切换图标